これ知らなかったなあ(´・ω・`)
数年前にjavasriptを初めて触ったとき、変数の中身をみるのは常にalert()だった。
それからconsole.log()を覚え現在に至る。。
ブラウザでデバッグできたりもするけど、
今でもやっぱりconsole.log()で確認するのがしっくりきます。
consoleに出力する方法がいろいろあることを最近知ったのでカキコ(´・ω・`)
1.いままで使ってたやつ
console.log()

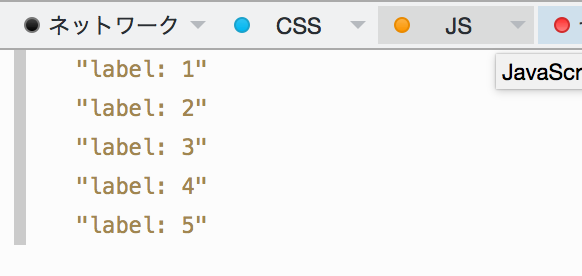
2.実行回数をcount up
for (var i = 0; i < 5; i++) {
console.count("label");
}
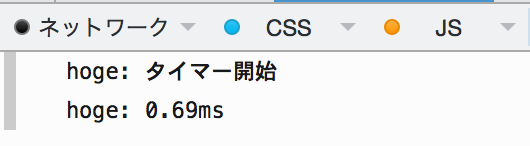
4.時間をはかる
これはさすがに知ってた。。
console.time("hoge");
console.timeEnd("hoge");
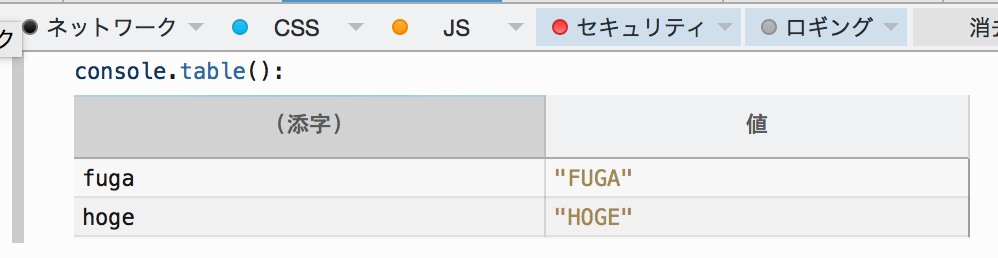
5.オブジェクトを表でみれる
リッチな感じですが、「添字」って何か違和感あるなあww
console.table(test);

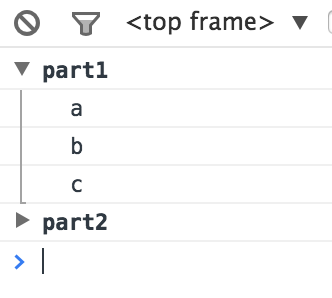
7.グループ化
(firefox標準のコンソール(Gecko)では未サポートのようでうまく動かなかったのでchromeでcap)
console.groupCollapsed("part1");
console.log("a");
console.log("b");
console.log("c");
console.groupEnd();
console.groupCollapsed("part2");
console.log("d");
console.log("e");
console.groupEnd();
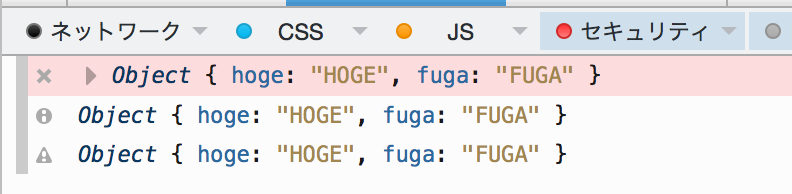
8.使いどころがいまいちわからんけど、分かりやすくできるみたい
console.error(test); console.info(test); console.warn(test);

consoleオブジェクトには他にもメソッドがあるみたいですが、
今回は割と使えそうなものをチョイスしました!